The situation on mobile is dire. People expect a faster experience on mobile then they get on the desktop but the networks connecting them to your service are naturally slower. As a result, your Web site or native app ends up fighting performance on both sides. In these situations it really pays to be an optimist.
While there’s a lot you can do to actually speed things up -like improving server response times and using inline CSS for above the fold content- you can only go so far. Eventually you’ll bump into the realities of mobile networks. Luckily, though, perception is not reality and you may be surprised at how much can be done to make apps “feel” faster when they actually aren’t.
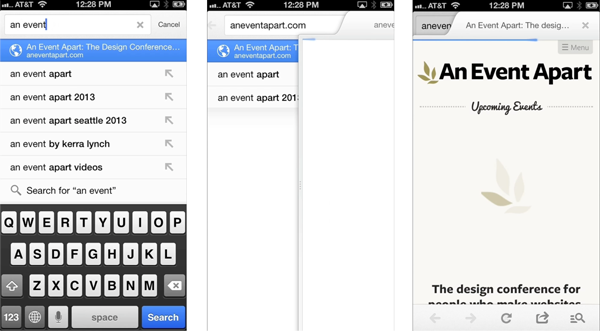
For instance, Google’s search app on iOS uses several animations to make the interface appear more responsive when results are being loaded. Due to the immediacy of these transitions, you get the sense that the app is reacting to your input despite the fact that nothing has actually loaded yet.

The same principle applies to acknowledging touch gestures with subtle UI changes. Right when you tap or swipe, the UI element you just touched changes appearance or moves to tell you something is happening. Techniques like this increase the perception of performance and -alongside actual performance improvements- they can go a while way toward creating fast mobile experiences.
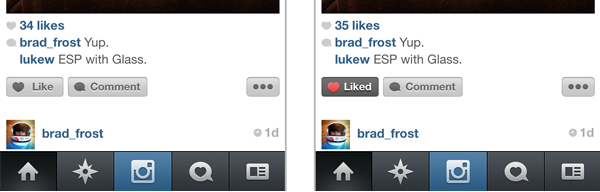
Taking this principle further, we can actually create the illusion that your action has taken effect when in reality it hasn’t yet. Instragram co-founder Mike Krieger calls this technique “performing actions optimistically”. As an example, when you like a photo on Instagram, the button changes instantly telling you that your action is complete.

The reality is that a network connection is being made to tell a server what you did. But Instagram’s user interface doesn’t wait for the server to verify this actually happened. They optimistically assume it happened. If something goes wrong later, they deal with it then rather than incurring a delay up front. Commenting works the same way too.
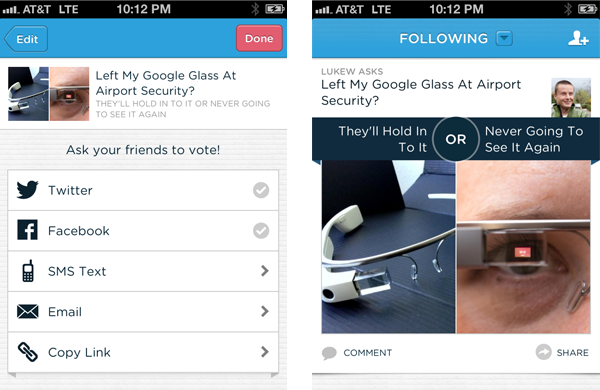
We’ve employed similar techniques in our native mobile app, Polar but gone one step further and assumed any new polls you create will make it to our server. So right when you create a new poll on Polar it shows up in your feed. In truth, we’ve created a temporary local copy of the poll and added it to the front of the list.

This temporary version of your poll is fully functional. That is you can vote and comment on it and we’ll make sure your actions get applied to the actual poll once it is live. To ensure the poll does go live, we hold on to it locally and try to resend it several times before ultimately telling you something went wrong. Occasionally, an upload will make it to our servers but the mobile device won’t tell us its done so we have an additional process that checks every few minutes to make sure no images get stuck.
If making temporary versions of polls fully functional and using multiple background processes to make sure uploads are successful sounds like a lot of extra effort to make things feel fast -it is. But the end result is worth it, when people create something on Polar it seems instantaneous. And in this case, perception beats reality.