There's no shortage of debate about the best way to develop Web sites that work well across many networked devices. Some teams favor a client-side approach while others lean towards server-side solutions. But I'm increasingly interested in solutions that try to bring together the best of both worlds. RESS (Responsive Web Design + Server Side Components) is one such proposal.
In Responsive Web Design implementations, Web URLs are consistent across devices and adapt their content based on the capabilities of the browser in which they are displayed. This means the same hyperlink can deliver a great experience across a wide range of devices. But in order to adapt effectively, Web sites generally need a single source order of markup, a single URL structure, and flexible media that can scale across screen sizes (which can become a performance challenge).
Server side solutions, on the other hand, only send what a client needs. So source order, URL structure, media, and application designs can be finely optimized for a specific device class before ever reaching its browser. But server-side solutions generally rely on user agent redirects to device-specific code templates. Each device class that warrants adaptation needs its own set of templates and these templates may ultimately contain duplicative code that actually applies to every class of device.
So both client and server side adaptations have benefits but a few limitations. How do we get the best of both worlds without the challenges that can hamper each? RESS (Responsive Web Design + Server Side Components) is a concept I've been exploring that might help.
In a nutshell, RESS combines adaptive layouts with server side component (not full page) optimization. So a single set of page templates define an entire Web site for all devices but key components within that site have device-class specific implementations that are rendered server side.
How's it Work?
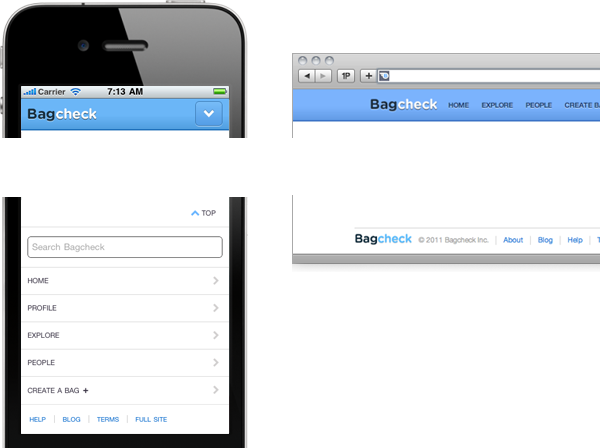
Let's assume we want a different navigation solution for mobile and desktop devices. Because screens are small on mobile, we want a minimal header that doesn't take space away from content. But we need to allow people to navigate the site in a comfortable way so we'll position the navigation links at the bottom of the page where accessing them tends to be easier with one-handed use.
On the desktop, however, we want the same navigation at the top of the page. There's plenty of room for the content and we can expose all our menu choices to give people a sense of what's on the site. You can see the difference between these two navigation designs below.

To implement this with RESS we'll use two variables in our page template (defined here using Mustache) for the header and footer.
<body>
{{>header}}
[...document content...]
{{>footer}}
</body>
Here the entire page is coded using flexible grids and media queries to manage multiple resolution breakpoints thereby taking advantage of what Responsive Web Design does well. But each of the variables is a component that has device class optimized implementations for it on the server. In this case:
header.html
mobile_header.html
footer.html
mobile_footer.html
If the server detects a mobile browser is accessing the site, it can render the page template with the mobile components. Otherwise, it falls back to the "standard" ones. Each component set is rigorously optimized for the device classes it applies to thereby taking advantage of what server side solutions do best.
Together we get an adaptive layout at a single URL that integrates components optimized for markup source order, media, application designs, and even URL structure if needed.
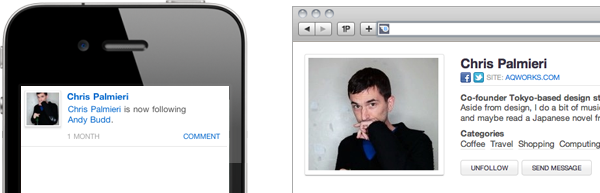
To look at a simpler example, we could use a server side component for a specific media asset by using a variable like {{>userimage}} in our templates and creating a few server side components for the different sizes or formats we'd like to send over to a specific device class:
userimage.html which contains
<img class="biguserimage" height="300" width="300" alt="{{username}}" src="{{biguserimage}}">
and
mobile_userimage.html which contains
<img class="userimage" width="50" height="50" alt="{{username}}" src="{{userimage}}">

The overall layout of any page containing this component is covered by flexible grids, and media queries but optimizing what we send to any given device is taken care of on the server. That's the key difference between this approach and using a client side solution like Responsive Images that uses JavaScript in the browser to achieve a similar effect.
In instances where we want to completely optimize/change the design of the entire content of a page, we can create components that specify everything:
<body>
{{>imageedit}}
</body>
Though this approach should probably used rarely in a RESS system (if not, you may be better off with separate templates) it removes the need for URL redirects and instead just swaps out the entire content of a page on the server.
Is it Effective?
Can RESS (Responsive Web Design + Server Side Components) work for your site? When building my previous start-up, Bagcheck, we used device specific components in the implementation of our blog. Anyone authoring content simply had to include a variable with an ID (to reference a specific asset), our server side components would take care of optimized rendering for specific devices. This allowed our authors to write one set of basic HTML markup and not worry about different devices.
We had just gotten going with this approach when our company was acquired by Twitter in August but our early results were very promising. It was from this implementation that I began considering the idea of applying a RESS model more broadly.
That said, there may be a few unsolved challenges.
Relying on user agent detection on the server to decide which device class specific components to include could be an issue for some. There's a lot of debate about how accurate user agent detection is.
Thought needs to be put into which components need variants and how they'll work with the resolution breakpoint layouts defined with media queries. You're likely to have more than one breakpoint work with any given template. In most cases, you just want mobile components and a standard set for tablets and desktops that uses adaptive layout to cover differences between these types of devices. In other cases, you make want wall-sized (TV) components as well.
There's probably other challenges I haven't considered so if you have any thoughts on the merits of this technique, please let me know.