When a specific format for input is required, the Web form responsible for gathering that input can do one of three things:
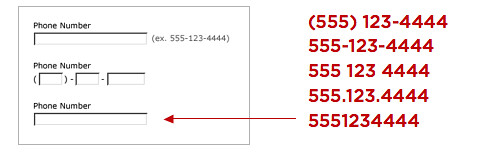
- Provide some basic help text next to the input field to let people know how they should answer the question: “Use xxx-xxx-xxxx as the format for your answer.”
- Structure the input fields and their affordances to accept only a specific format: three text boxes of the appropriate length separated by the appropriate punctuation.
- Provide a flexible input field that uses a simple script to check if a valid input has been entered then submits that input in whatever format the back-end system requires.

I’ve long been advocating the use of flexible inputs within Web forms. Flexible input fields allow people to answer questions the way they want instead of the way a database requires them to. With flexible inputs, the chore of adhering to a specific format is taken off the person providing an answer and instead given to a small bit of code.
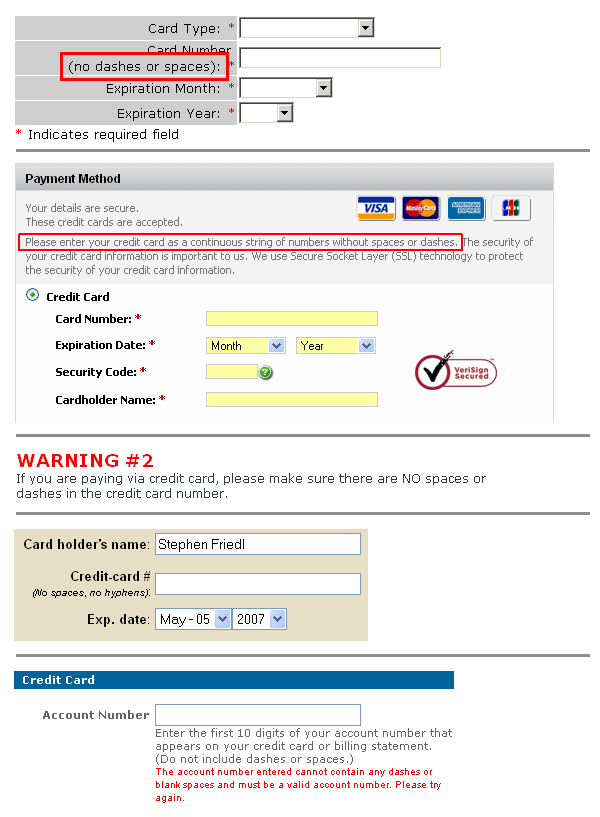
Despite, the user experience advantages of flexible inputs, many Web forms still require specific formatting up front and rely on help text that pleads with people to not use "dashes or spaces" in their inputs. This problem is especially common in credit card inputs. So common, in fact, that Steve Friedl has a "No Dashes Or Spaces" Hall of Shame highlighting the issue on many popular sites. Here's a sample of what he's found:

As Steve points out, accepting spaces and dashes in credit card inputs is a trivial technical challenge. So there's really no excuse for Web forms not to apply flexible inputs for credit card numbers to make things easier for their customers.