The veil was lifted this morning on Apple’s latest product (and product category). So here are a few thoughts from me about the iPad.
The Market
The iPad is not a laptop nor is it a smart phone. It is a couch device, a bedroom device (don't read that the wrong way), and a kitchen device (swivel it to cook from a recipe you find online). In all these places, a laptop always felt wrong. The iPad is optimized for media consumption: surfing the Web, reading blogs/news/books, watching TV shows, playing casual games, listening to music, managing personal productivity (calendar, contacts) and looking at photos. Expecting it to provide the creation capabilities of a laptop is the wrong frame of reference.
Instead think of it a digital version of your leisure time activities –reading, chatting, light gaming, surfing, etc. The majority of these are consumption oriented –not creation oriented.
I suspect Apple tried to drill this point home by having all their keynote presenters sit in a big comfy chair while using the iPad. Steve Jobs himself spent over five minutes of the keynote just browsing the Web with it.
Now some might note that the modern Web is as much about creation as it is about consumption and that people are no longer just consumers of media –they are participants in the conversation. While this is increasingly true, the vast majority of time spent online is still focused on consumption. And a lot of creation remains lightweight (commenting, rating, status updates) –which the iPad easily supports.
So what about the inclusion of productivity tools like iWork (word pressing, presentations, spreadsheets) in the iPad release? I suspect a primary driver for that may be the college student market. The iPad can hold all their textbooks and communication tools but also supports getting things done with a set of office tools.
Tablet-Specific Applications
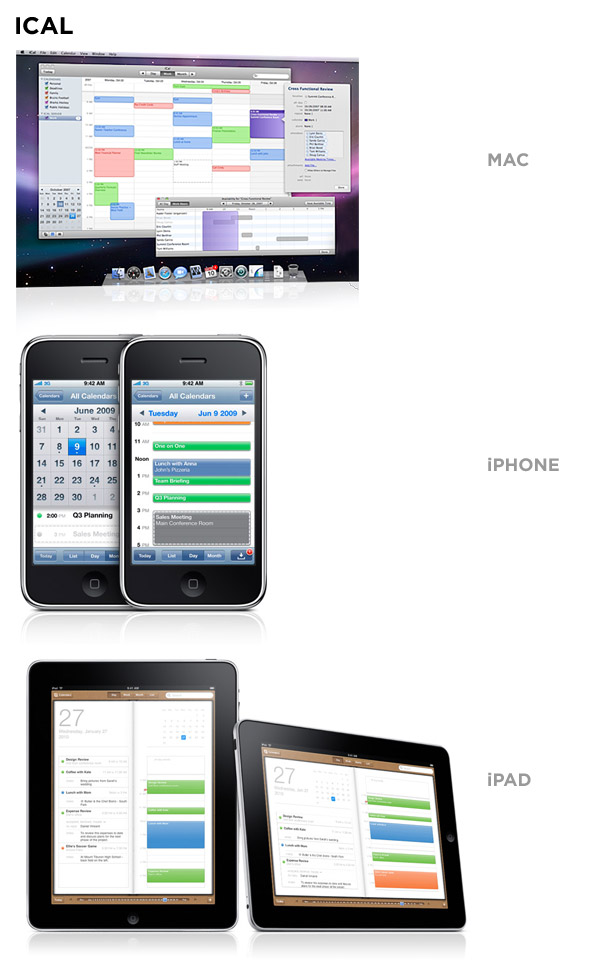
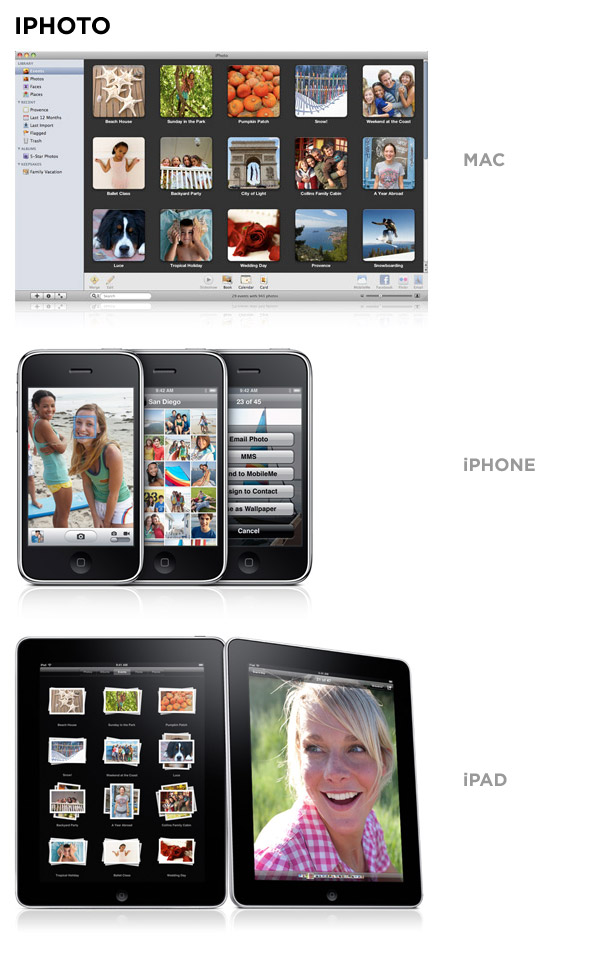
Apple redesigned all their core applications for the iPad. I really like the transition these applications have made from desktop to iphone to ipad. It’s interesting to see how the form factor influences the interface design and how these commonplace apps seem to get more refined each time they are redesigned.


Multi-Touch Interactions
The iPad features a 9.7 inch (diagonal) very responsive and precise capacitive multi-touch screen. Yet the device’s interface appears to only utilize multi-touch gestures for pinching and expanding UI elements and the virtual keyboard. None of the potential multi-finger gestures Apple has spent a lot of time exploring were demoed.
In fact, Steve Jobs stressed many times during the keynote that over 75 million people (iPhone and iPod touch owners) already knew how to use the iPad. So it seems the company opted for UI consistency and an easy on-ramp for existing customers over new gestures and interaction models.
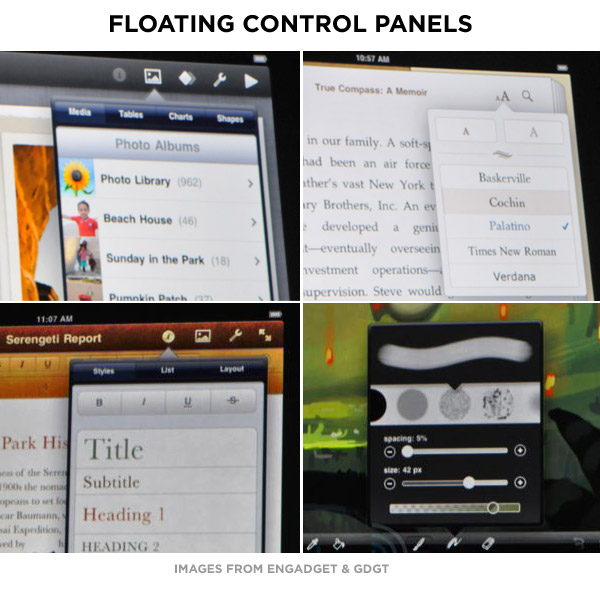
Floating Touch-based Control Panels
As suggested in several Apple patents, many of the iPad’s user interface controls are accessed as “floating” multi-touch panels that sit on top of content and applications. Each of these contextual panels seem to have a visible trigger present on screen that hides and shows the appropriate controls.
Other options for accessing these controls were proximity sensors and multi-finger gestures. Proximity sensors could bring up controls when a finger gets close to the screen. For example, displaying play, rewind, and pause controls when a finger nears the screen during video playback mode. Multi-finger gestures could display controls when two or three fingers touched the screen at once. I’m assuming Apple experimented with both of these approaches and discovered that a high number of false positives prevented them from being viable solutions?

Media Interactions
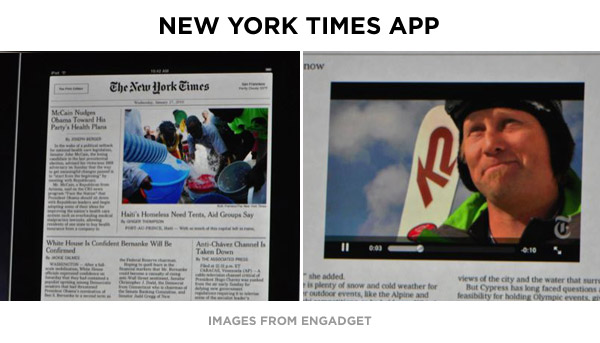
The New York Times showed off a newspaper reader application that mimicked the physical paper’s format but utilized multi-touch gestures to zoom into and out of content and playback video inline. This is an early example of the rich media experiences a large screen multi-touch device can enable, but there’s much more that can be done.

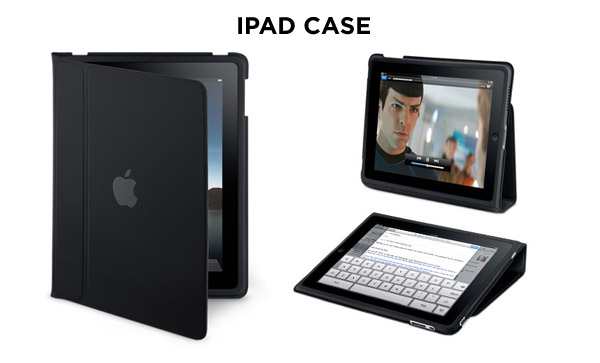
The iPad Case
While it’s unlikely to get a lot of attention, the iPad case looks like a model of multi-purpose design. It not only protects the screen but swivels so the tablet can stand on its own and folds under the device to prop it up for easier typing.

iTunes, App Store, and iBooks is Becoming a Mess
The creation of a third store for media, iBooks, creates some confusion between the App Store, the iTunes Store, and iBooks. Where does one go for what? Are audio books in the iTunes store or in iBooks? Does the Amazon Kindle application go in the App Store or in iBooks? Will my iBooks show up in iTunes or the iPod on the iPhone and the iPad?
Additional Observations
- Apple will be charging $9.99 for their spreadsheet application, Numbers, on the iPad. Microsoft charges $229.95 for their spreadsheet application, Excel, on Windows 7.
- A maximum storage size of 64GB seems low for a collection of music, movies, photos, and books unless there is a cloud-based storage solution coming from Apple soon.
- Not supporting Flash leaves many holes on Web pages where videos and interactive elements currently exist. That could create a sub-par Web surfing experience. But hopefully this is something a software upgrade could fix? But there are both technical and political issues at play here.
- Unlike the iPhone, there’s enough screen space on the iPad to run multiple applications –why hasn’t Apple supported this? Simplicity or a technical hurdle?
- It’s unclear how the iPad will interact with the iPhone. Instead of a triangle of Mac, iPhone, and iPad –“now a V with the Mac at the vertex.” (thanks Neil)
- The lack of an integrated camera prevents video chat and more. But you need save some features for the next version of the product right?
- GPS capabilities are only available on the 3G version of the device.