James Reffell and Micah Alpern presented eBay’s evolving body of solutions to Design Patterns in the Real World at IA Summit 2006. As their business and design teams grew exponentially over the past few years, eBay began to have problems maintaining design consistency within their products.
Once the number of designers at eBay grew past “a number that could effectively coordinate amongst themselves” the complexity of the eBay platform and the rate at which products needed to be delivered contributed to lots of unintentionally inconsistent design work. People were reinventing the wheel and lots of information was being lost. To address these issues, eBay’s design team tried several approaches:
Step 1: The Style Guide Book
A large (in scope and physical size) style guide was created to document standards. However, the book was obsolete when it was printed and within six months it was dangerous. The book didn't work because some of it was too general while the rest was too specific. It didn't address the stuff that was most needed: the magic middle.
Step 2: Pattern Investigations
Building on lessons learned from the style guide publication, the team began a series of investigations into key concepts that were in use across the site most notably: forms, buttons, and icons. For each concept, an investigation was done of what examples existed on eBay and what implementations were in use online (other sites). From this analysis and any existing eBay usability data, the team extracted a set of best practices and guidelines, which were documented in PowerPoint decks.
Each deck provided an overview of the problem space, a set of guidelines for addressing the problem, and the rationale behind the decision. These decks helped enable more consistency among key UI elements on the eBay site, but they took a long time to complete, required vetting with multiple stakeholders, and were static (hard to update). This coupled with the fact that each designer had to recreate what they saw in the decks in order to provide engineering enough information to develop a product, made the team explore other forms of communicating guidelines.
Step 3: XML Code
In an effort to make things easier on designers and reduce friction during the transition from design to development the next stage of eBay’s patterns employed an XML solution. The team (namely Jamie Hoover) developed an XML language for design that spoke to designers and developers. This semantic mark-up enabled designers to think structurally by using custom XML tags such as TITLE and INPUT when creating designs. The development teams were then able to use this XML to create the front-end code for the site.
Because the presentation code was separated from the semantic mark-up of the design, designers only had to think in terms of components and their states and attributes. Developers, on the other hand, could apply whatever presentation and behavioral layer they needed to the code. Micah Alpern demoed the structure of eBay’s XML for forms and showcased the many variations the code supports (pretty slick stuff).
Despite the XML code being utilized by many designers, and reducing the development time required to build products, this system ultimately did not work either. What kept it from taking root was lack of resources, the time required to train designers to use it correctly, and not enough flexibility (seeing a theme yet?) within the semantic structure of the XML.
Additionally, code snippets provided designers with a means to implement their designs, but they did not provide any explanation behind why each component worked the way it did and how the components should be applied across the eBay site.
Step 4: Pattern Engine
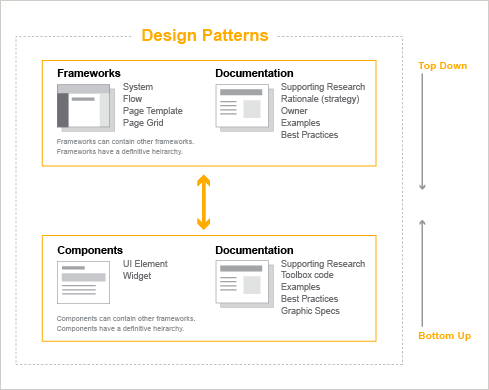
Most recently, the eBay team focused their efforts on including a significant amount of process improvements to pattern documentation and implementation. A top-down and bottom structure (below) was developed to frame the different types of patterns being documented: components & frameworks.

A dynamic Web-based system was put together to communicate the patterns, provide direct links to the code snippets required to implement them, and document the context under which they were tested and designed. This format provided information about each pattern that included: where should you use it, when should you use it, why should you use it, and who to contact for more information about it. When available, each pattern also had direct links to visual specifications and content guidelines related to that specific component and/or framework.
Overall, the eBay team feels they’ve naturally migrated to the Educate & Administrate model espoused by Jared Spool. Their current system shows how people, process, code and patterns are all an important part of making good design easier to do than not.