This is a belated post, but certainly still relevant. Last month, Bill Scott wrote up a great overview of various “mouse hover” interaction elements including: inline editing, rating, flagging, zooming, and exposing additional detail.
I added to his list by pointing out that mouse hovers can include both additional details AND multiple actions. This makes additional actions immediately usable and removes the need for a page refresh and link back to the original context (the traditional web interaction for exposing additional actions).
Many times, users just need a bit more context to understand the implications of an action and do not need the screen real estate a full page provides. Instead, these additional details can be exposed in a mouse hover.
Bill expanded on this concept with great detail in a subsequent post:
“In my previous post I illustrated the Hover Detail. Luke Wroblewski commented about using Hover Detail + In Context Tools to make more complex related commands readily available to the user without disrupting flow. This is really intriguing! So what is this light twist that makes these web popups so much better than the old style? Here are some of the things that I think make them better.
- Their goal is to minimize disruption to the user.
- They are virtually instantaneous. No waiting like in the old days.
- They remove the fear of where a link might lead me.
- They remove the need to load a new page.
- They often bring information at the point of interaction and at the point of curiosity.
- They provide information in context- a powerful information architecture principle."
The list continues on Bill’s site…
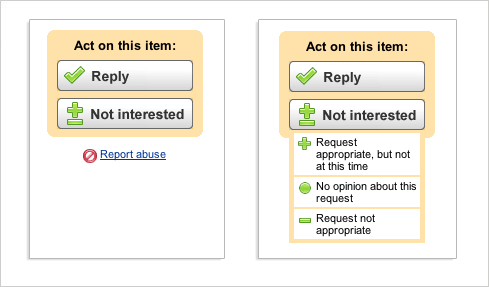
I was reminded of this concept when I encountered the following example on LinkedIn.

Additional actions are exposed when you mouse over the “Not Interested” button. Rather than complicating the initial call to action with four choices, additional granularity is revealed when a user elects to take one of two clearly delineated actions.