Lesson five from the 9 Lessons from 9 Years of Interface Design retrospective: Patterns Occur at all Levels.
“As you move from project to project, interface designs begin to reveal patterns on multiple levels. Application, module, and function level patterns provide a great opportunity to leverage past successes and may ultimately allow you to develop a library of proven design solutions. Of course, not all patterns are a perfect fit. Most evolve over time and are best used to jump start the design process.” –Interface Design Pattern Levels, Functioning Form, 2004
In order to maximize the value of patterns, designers need to be aware of common design opportunities and limitations at both macro and micro levels.
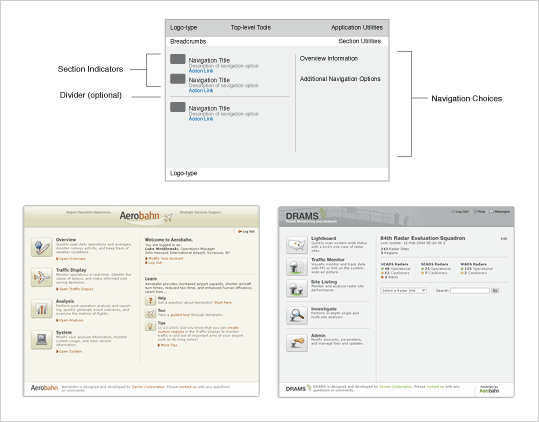
For instance, a macro-level pattern can be utilized to unify a suite of products with common functionality. The pattern below was used to effectively design a consistent way to access modules within a set of Web-based applications. Though each application was designed for a specific audience and domain (airport ground traffic, radars, ground-based sensors), they shared many common tasks such as: monitoring of real time activity, reporting on archival data, individual unit control, and more. As a result, a number of underlying frameworks could be utilized across all the applications in the suite.

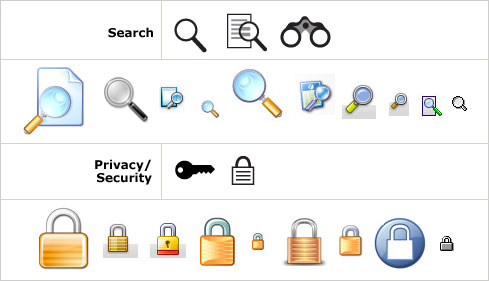
At the micro-level, interface designers can utilize patterns for design details such as the visual representation of icons. An awareness of commonly used visual symbols (within Web sites and applications) allow us to take advantage of user expectations built up through repeated viewing.

Though the symbols above do not represent all the possible visual representations for Search and Privacy/Security they do help to illustrate that even when leveraging a commonly understood symbol, icons can still be unique and reflective of the personality of an interface. In other words, using patterns as the foundation for design decisions does not mean that all your application designs will work (or look) the same way.