Conventional wisdom tells us that when things are going to take a while, we should let people know. In most mobile applications that translates to adding progress bars or spinners when something is happening or loading. While the intentions behind these progress indicators are good, the end result can actually turn out to be bad.
It can be bad because progress indicators by definition call attention to the fact that someone needs to wait. It’s like watching the clock tick down -when you do, time seems to go slower. We learned this lesson the hard way on Polar when we experimented with using Web Views to load parts of our native application’s interface. Web Views are like little embedded Web browsers that can fetch pages from a server and present them within an app but only after they are loaded.
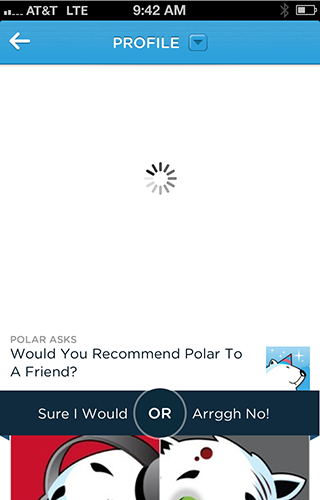
To let people know these elements were downloading, we added a spinner that showed up as each Web View was retrieved from our server. Since we used several Web Views, people could encounter these spinners in a few parts of the app and when they did we started to get feedback like this:
“There seems to be an excessive amount of waiting around for pages to refresh and load -it doesn't seem as quick as the previous version.”
With the introduction of these progress indicators, we had made people watch the clock. As a result, time went slower and so did our app. We focused on the indicator and not the progress, that is making it clear you are advancing toward your goal not just waiting around.

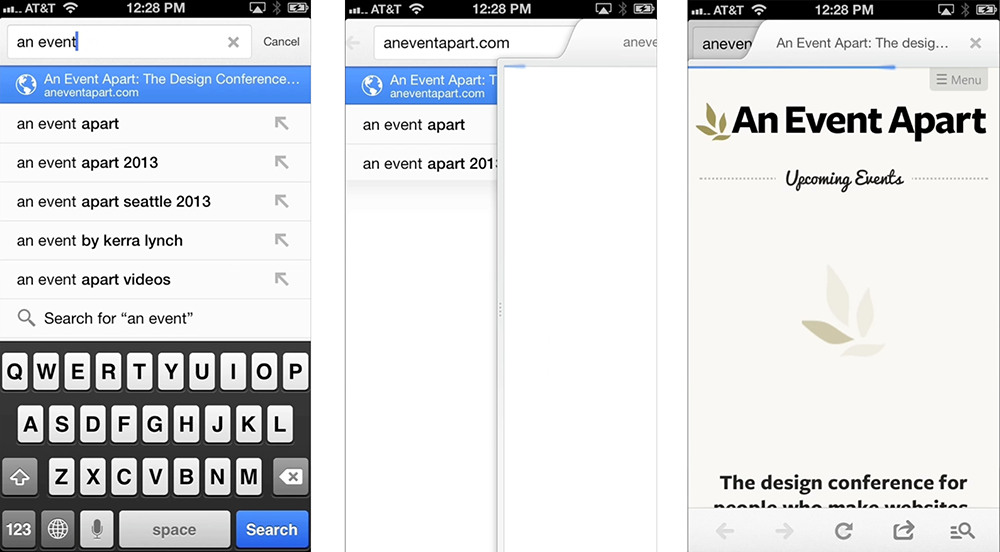
For example, in Google’s Search application the Web page you are loading slides in from the side, making it feel like content is loading immediately even when it isn’t. Google puts the focus on progress by making the loading indicator part of the transition that brings up the page you requested.
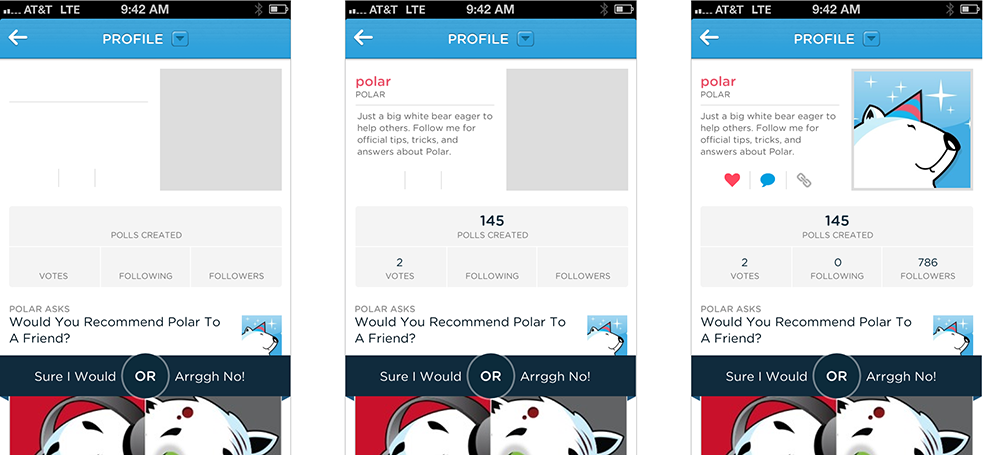
Skeleton screens are another way to focus on progress instead of wait times. We used this technique in several places on Polar to effectively eliminate our spinners. A skeleton screen is essentially a blank version of a page into which information is gradually loaded. This creates the sense that things are happening immediately as information is incrementally displayed on the screen.
With a skeleton screen, the focus is on content being loaded not the fact that its loading and that’s real progress.