The small screen real estate of mobile devices, often has designers and marketers pine-ing for the branding opportunities that large screens enable. But there's actually lots of interesting ways to re-enforce a brand on smaller screens as well. As this touch gesture example illustrates.
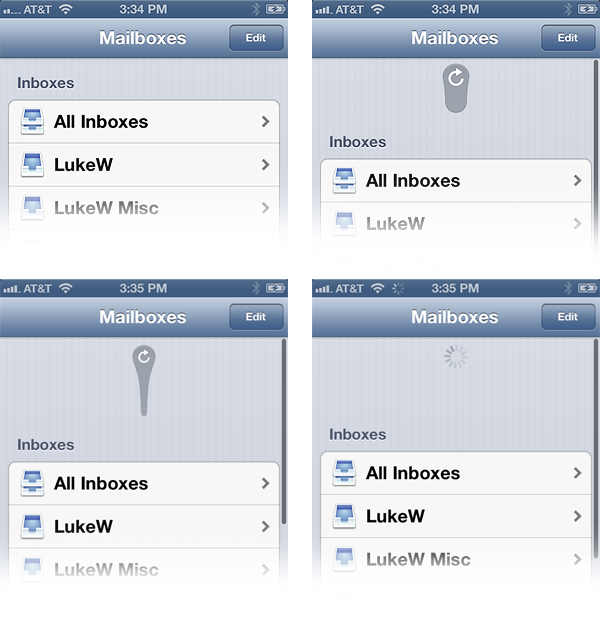
It's becoming quite common to find "pull to refresh" features on touch-based mobile devices. That is, to load new content, you simply need to drag a list down with your finger to trigger a refresh action.

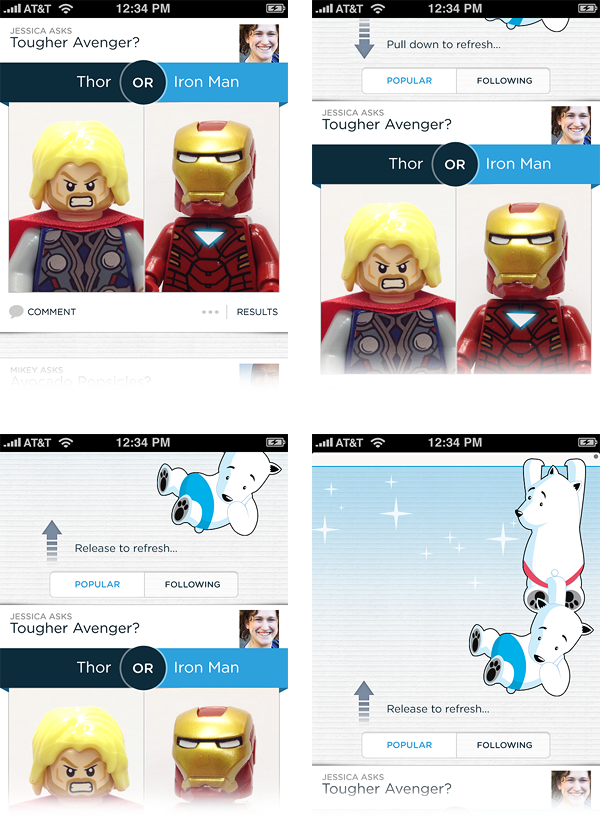
As you do, not only does the content in the list update but a lot of new screen space gets revealed that was previously off screen. Screen space that often goes unused. But it could be used to reinforce a visual identity or brand, which is what we did with the pull to refresh feature on the Polar app.

As you pull down to refresh a list in the app, a bit of artwork is revealed. If you keep pulling, more and more of the art is made visible until you see the complete picture. This little feature does a few interesting things for us:
- It's another touchpoint for our visual identity, which is chock full of bears. Polar. Polls. Polar Bears. Polar Opposites. Get it?
- It provides a reason for people to discuss what Jared Spool calls "socially transmitted functionality". That is features other people tell you about. There is no visual affordance for the pull to refresh action in the app. You either try it and see it works or someone tells you about. The little visual treat gets more people talking.
- To keep the focus on lists of content, we keep our filtering actions & tabs (in this case the popular and following toggle) off screen. Creating some fun in the pull to refresh action gets people using it more and, as a consequence, discovering these off screen features.
So far this little detail has been helping us realize the benefits above. But there's more we could do like adding animation or switching between multiple images. Hopefully in the next release of the app...