Mobile Web forms tend to have significantly more constraints than their desktop cousins: mobile screens are smaller; connection speeds are slower; entering text is harder; and so on. As a result, it's generally a good idea to limit the number of Web forms in mobile applications and sites. In situations where you do have to get input from people on mobile devices, radio buttons, checkboxes, select menus, and lists tend to fare much better than open text fields.
But constraints breed innovation and mobile Web forms are no different. The limitations of mobile devices have forced developers and designers to find new ways to make providing input faster and easier. Several of these innovations are now making their way back to the desktop and beyond.
Field Zoom
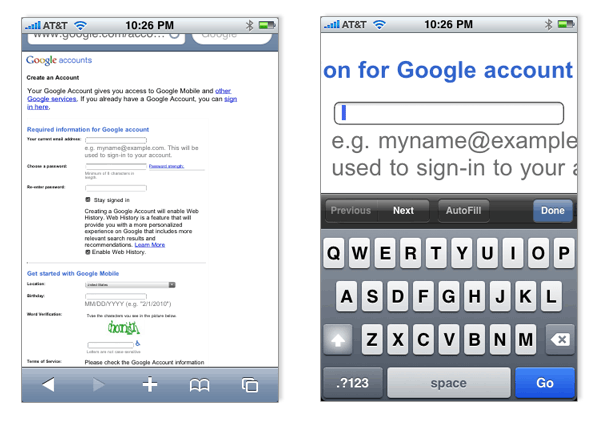
When a user selects an input field in a Web form, field zoom brings it to the foreground and expands it to fill the screen's viewable area. This makes an otherwise tiny input field large enough for people to actually see the input they enter. When you consider that many form errors are caused by people not seeing their input well enough to correct misspellings, the usability implications of this approach become clear.

Field zoom also provides another great reason to top-align input field labels in forms. As you can see in the example of Goolge's registration form (below), left-aligned labels don't show up on screen when the input field is expanded to fill the screen. So it's not clear what question you need to answer because there's no label! Longer input fields also suffer a bit with field zoom.

Input Formats
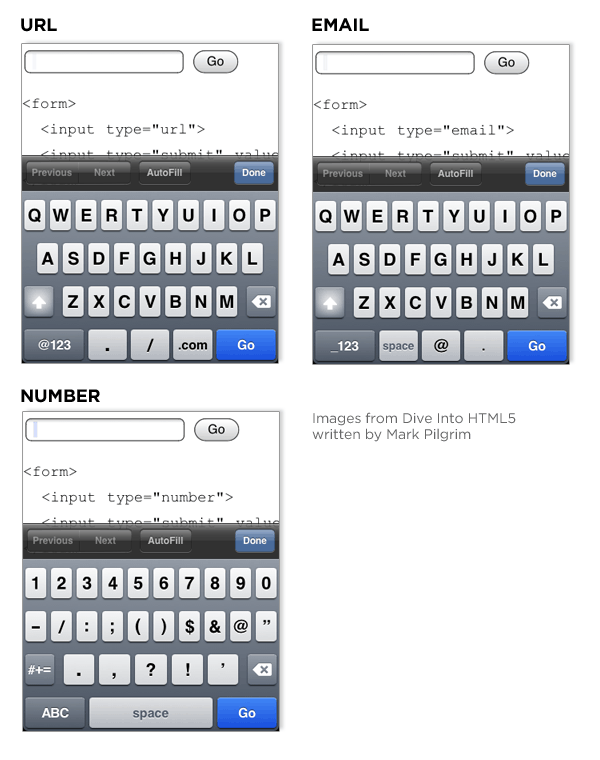
Several mobile Web browsers can recognize specific input types (part of the developing HTML5 standard) and adjust their input modes accordingly. For example, specifying an input of TYPE "url" will bring up a virtual alpha numeric keyboard with a ".", "/", and ".com" key. Specifying an input of TYPE "email" will bring up a virtual alpha numeric keyboard with a "." and "@" key. Specifying an input of TYPE "number" will bring up a virtual numeric keyboard. These input-specific keyboards make entering the particular type of data each input field requires much easier. And anything we do to make providing input (both on mobile and the desktop) goes a long way.

Password Masking
Most password input fields in Web forms instantly obscure any characters people enter in an effort to keep sensitive information (like your password) hidden from prying eyes. Automatic masking of people's passwords may provide the appearance of security, but it can also create usability issues as well when people are left staring at a row of bullets they hope (but can't verify) is their password.
Several mobile devices have implemented a solution that addresses this issue by displaying the most recent character someone has entered, then changing that character into an obscured bullet only after a brief delay. This technique has made it's way onto the desktop as illustrated in this password masking solution from ZURB.
Pop-up Menu Controls
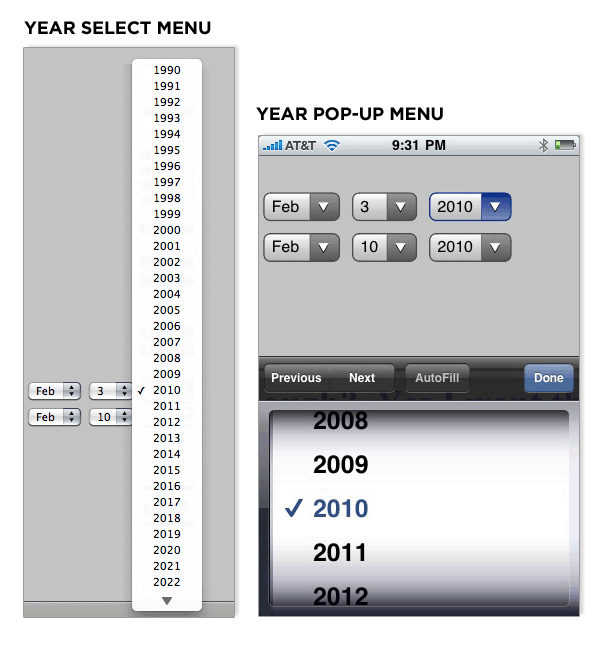
Drop-down select menus are one of the hardest input types to manipulate. First you have to click on the menu to open it, then maneuver through a potentially long list of small targets. Once you find the value you want, you need place your cursor on the right target and select it. To top it off, many implementations of drop-down menus on the Web require you to keep your cursor on the menu while navigating the list, else the menu closes. Even quite dexterous users often miss and need to start over. Couple this interaction challenge with the small screens found on mobile devices and it becomes quite obvious that a different solution for select menus is needed.
When faced with drop-down select menus in Web forms, Apple's iPhone presents users with a pop-up menu control. This control displays the options within a menu in a contained list that can be scrolled at various speeds though drag, nudge, or flick gestures. The large touch targets also make it easy to select a value once you find the right one.

Compound Menu Controls
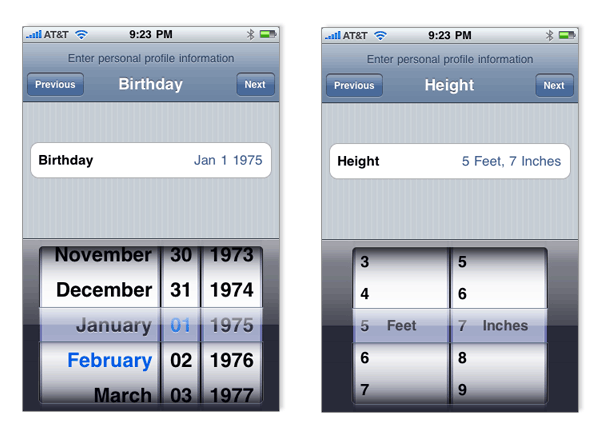
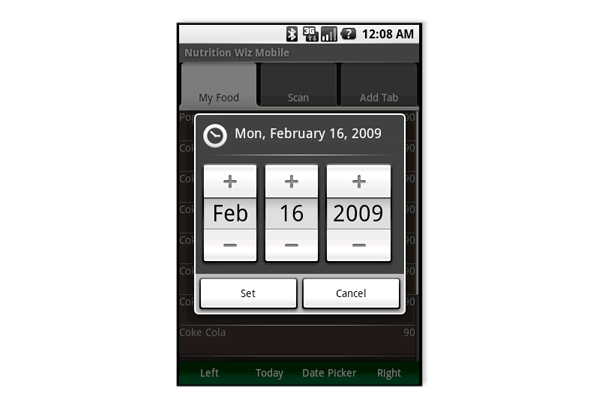
Pop-menu controls can be applied to compound inputs as well. So instead of requiring three separate input fields for the month, day, and year of a date, one date field can bring up a set of pop-up menus that allow people to scroll through three lists at once to find the right answer. This approach can be applied to other kinds of compound inputs as well -like height in feet and inches for example.

Google's Android operating system provides a similar solution for compound input fields though it makes use of visible interface elements to move through a list instead of relying only on gesture-based scrolling.

Voice Input
Google's Nexus One phone allows people to use voice input for any text field they encounter in an application. The virtual keyboard can be swiped to put the phone into audio input mode or you can use the microphone button. The video below demonstrates both of these options in action. With effective voice input, the need to type any characters on the mobile device goes away completely.