In Web forms, selection-dependent inputs require users to provide additional information related to an initial selection before they can complete (and submit) a form. In both my Best Practices for Web Form Design compilation and Selection-Dependent Inputs article, I outline a number of ways to address this interface design issue.
In response to these options Bruno Figueiredo, Interaction Designer and co-organizer of the SHiFT conference, sent over his approach for communicating the relationship of selection-dependent inputs. In his own words:
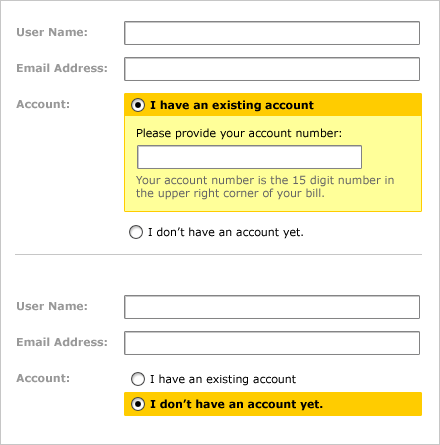
Here’s my approach for a recent project:
- Visually teach the user that whenever they focus on (access) a form field, that field is highlighted. I find yellow to work best, as it stands out and appears to move forward from the page. So in this example, I highlight the entire line in deep yellow.
- Having established that current selections are yellow, when selection-dependent fields are required for a form element, present the entire selection as a box. Start with deep yellow and then use light yellow as a background for the selection-dependent fields. These should not be highlighted more then the first-level fields.
- After leaving focus, the selection should remain bold, but the yellow backgrounds and highlights should change to a different shade, maybe associated with the site's color scheme.

The key here is to teach the user to associate a consistent visual treatment (in this case yellow highlighting) as an indication of currently selected form fields, and then use that approach to associate selection-dependent inputs with first-level fields.
Thanks Bruno!