On the Web, people use the concept of “above the fold” to support layout decisions, call to action designs, ad placements, and more. Here’s why most of these arguments don’t fly.
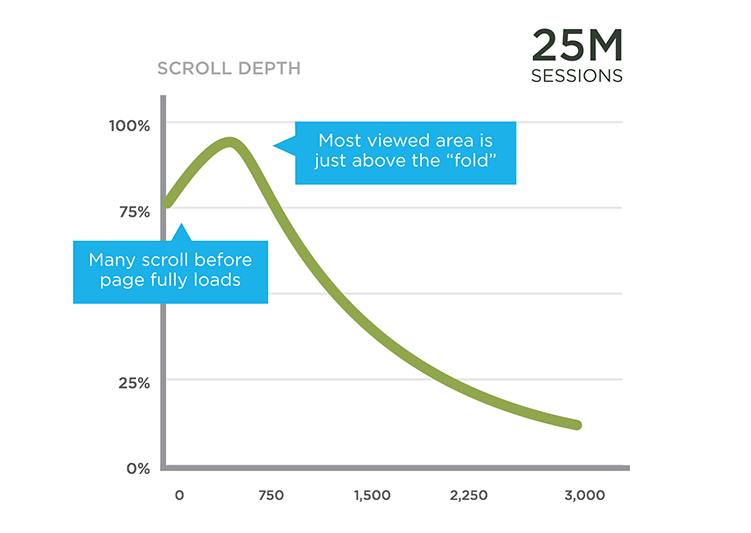
Placing elements at the top of the screen does not guarantee they are visible because people often scroll right away. So just because something is “above the fold” does not mean it gets noticed.
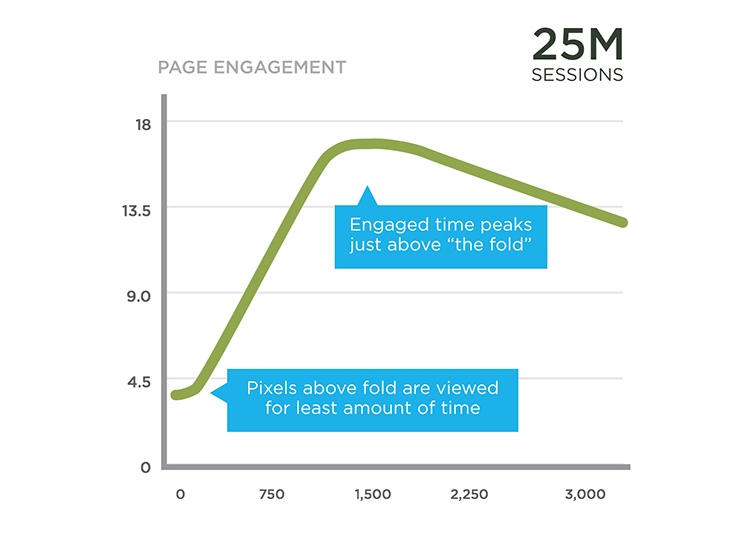
If you are assuming people engage above the fold as a lot of design literature will tell you, you’re likely wrong. More engagement happens right at and below the fold than above.
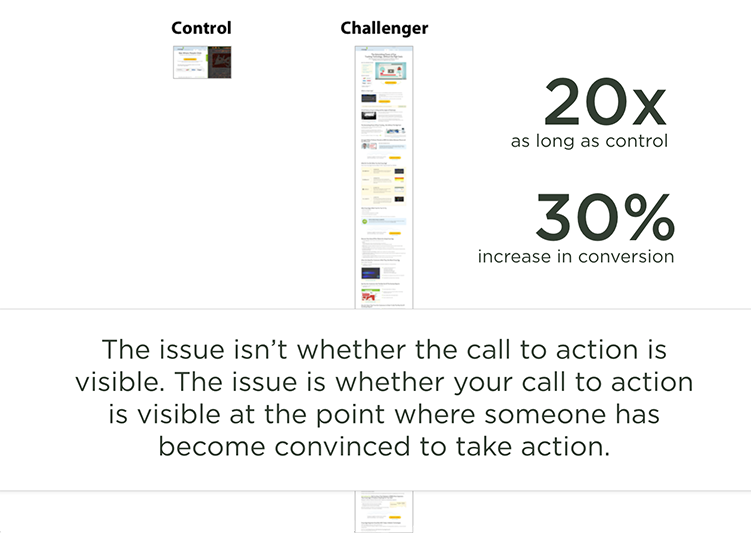
If you’re assuming the best way to drive conversion is to put big "call to action" buttons above the fold, you’re missing out on the more important point of placing actions where people become convinced to act (this is key).
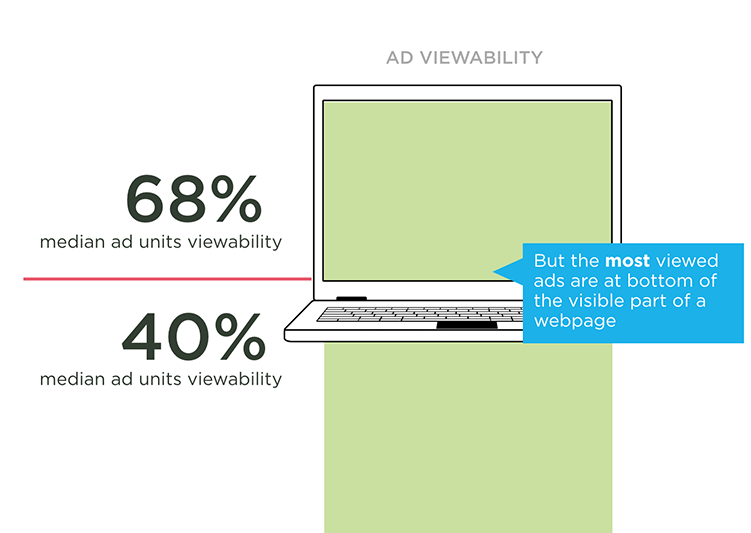
If you're assuming ads above the fold create the most brand presence or impact, you may be confusing view-ability with actual viewing.
There are design/development techniques that allow you to reposition content based on screen size. So if you do want elements visible on a screen regardless of its size, you can. This is “fold independent” layout.
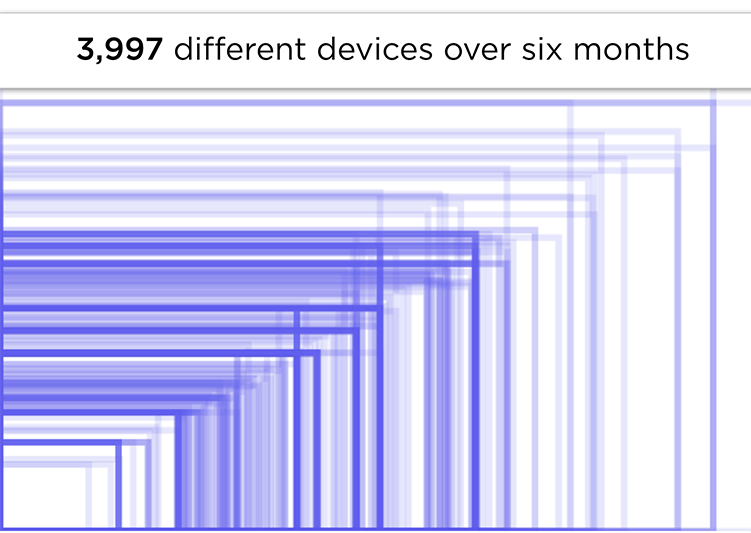
Today’s device ecosystem renders any concrete “fold line” moot. There’s just too much variety in screen sizes. Therefore designing in an adaptive/responsive manner (using the techniques mentioned before) is required.
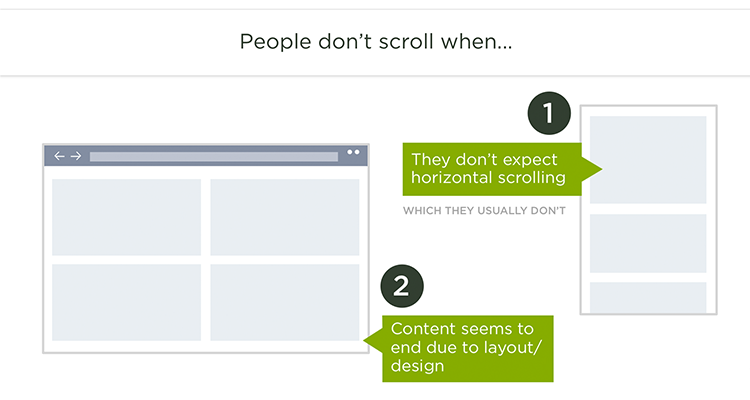
Your layout can make it look like there’s nothing to scroll -not good. This can create an unintentional "fold" -not good.
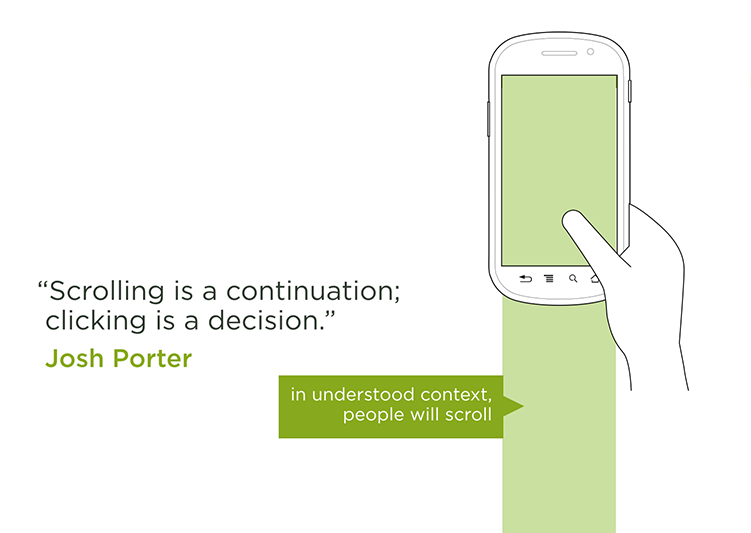
Unless your layout makes it look like there's nothing to scroll... people will.