On mobile devices, there simply isn't room for a lot of user interface elements -even when they're useful. But while there may not be enough space to include everything up front, we can reveal relevant features only when they are needed. In other words, we can surface them just in time.
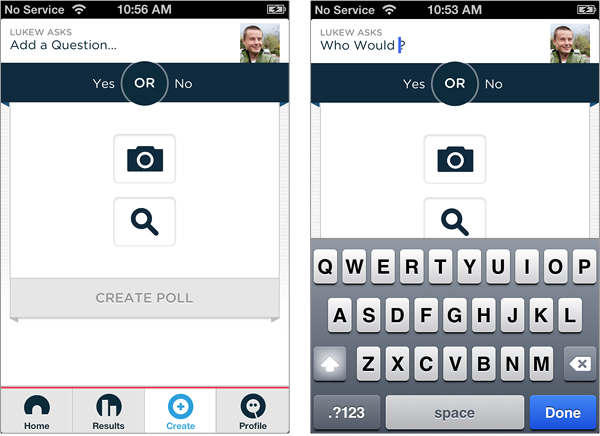
You can find an example of a just in time feature in Polar, our latest iOS app. Polar features a create screen that allows people to edit a number of text areas. When they do the virtual keyboard comes up and, unfortunately, partially covers people's work.

We heard frequently from people that they wanted to hide the keyboard in order to fully see the results of their work. This, of course, could be accomplished by tapping "Done" on the keyboard but that wasn't what many people did. Our first response was to educate people on the "swipe down" gesture that closed the keyboard by pushing it down. Our second was to make a number of the elements visible on screen (but not editable) dismiss the keyboard when tapped.
The problem with both of these solutions was the same: they were effectively invisible. People didn't know they were possible until they actually tried them out. While this worked for some people, we still didn't have a solution for everyone until we made use of a just in time action.
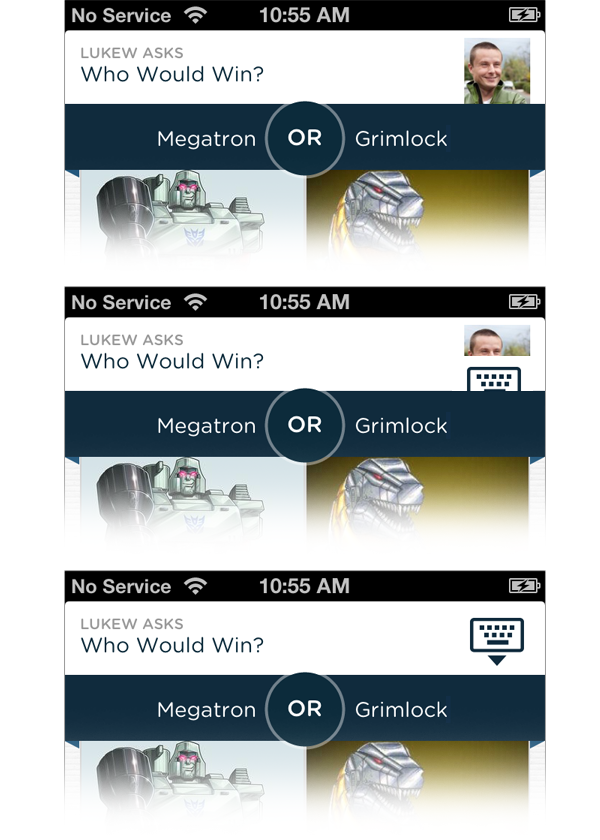
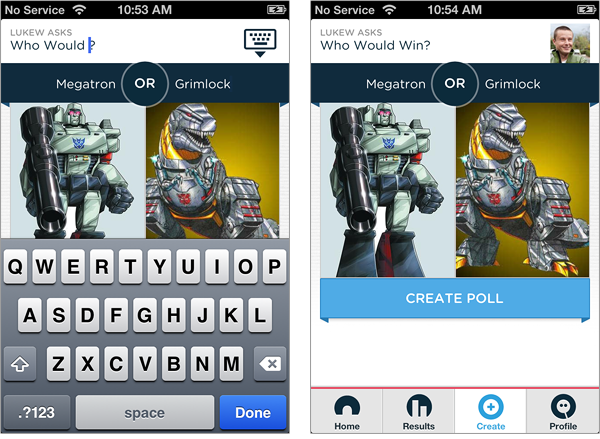
In the current app design, when someone decides to edit a text field and the keyboard comes up, we replace their profile photo with a "down keyboard" action that slides up with the keyboard (the subtle animation brings just a bit of attention to the feature). When the keyboard is dismissed by this action (or any other means), the "down keyboard" action slides down and the profile picture is revealed again.

This dismiss keyboard function is a just in time interaction. There when you need it, gone (and saving you screen space) when you don't. It also helps communicate otherwise invisible (often gesture-only) functionality.

There's a number of other places in the app where we've applied this technique to reveal "hidden" functions when they are needed. And since it's been quite effective, we're likely to find more...