The Web has gone through many stages of evolution. From its first “words” to its current complexity, the way the Web “speaks” to us has changed dramatically. In fact, many researchers seem to suggest that the Web is mature enough that function and usability are no longer effective for differentiating products. Instead we need to look to disciplines like Persuasive and Emotional design to take us to the next level of Web interface designs. But are we really ready?
In Site-Seeing, I broke down the evolution of Web design into the following stages:
- Image & Table -Graphical Web browsers and HTML adjustments made simple layouts possible
- Design Intro -Visual designers began creating layouts for Web sites
- Techno-Hype -Overindulgence in graphics and use of new technologies for the sake of it
- Usability -A focus on the users and content of Web sites
- Coming Soon –A mature combination of function, form, content, and interactions.
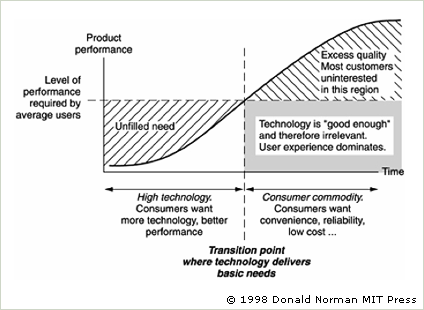
This maps well to the lifecycle of products that Donald Norman mapped out in The Invisible Computer:
“In its early days, a technology cannot meet all the needs of its customers. Early adopters need the technology and they are willing to suffer inconvenience to get it. With time, the technology matures, offering better performance and higher reliability. When the technology exceeds the basic needs of most of its customers, there is a major change in customer behavior. Emotional reaction, pride of ownership, and pleasurability all can become major selling points.”

Virginia Postrel put it this way:
“It used to be that both in culture and in business the emphasis was on function. Designers were brought in at the end of the process essentially as stylists. Now, while the function still has to be there, it is an expectation rather than a differentiator. The added value will come from meaning and pleasure, what I call aesthetics, the look and feel.”
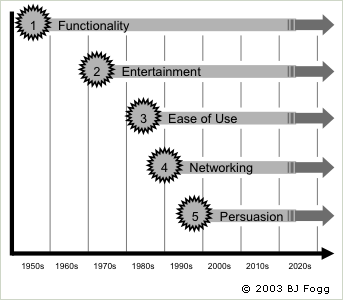
Stanford’s BJ Fogg states we are ready to move beyond technology and usability and focus on Persuasion.

The problem is Persuasive design principles offer little beyond aesthetic integrity and a re-emphasis on content. Stanford University’s Guidelines for Web Credibility and the studies that make up the bulk of BJ’s book on Persuasive technology reveal two things: visual design matters (46% of people surveyed evaluate credibility based on the visual presentation of information), and the inclusion of expected content boosts credibility (phone numbers, photos of people, addresses, etc.).
Norman’s Emotional Design stresses that “Attractive Things Work Better”, but little practical advice is offered to designers looking to move to the mature cycle of Web design. It still seems that Web design is tinkering on the edge of being a mature technology. Getting there will take a coordinated approach to the different levels of design. This is where research into Persuasive and Emotional design becomes practical. The aspects of design laid out by Norman and the formal definitions of credibility presented by BJ Fogg set the right expectations for the next stage of Web design.