Though we might not be seeing the death of the “page” in Web sites just yet, technologies like AJAX do enable Web-based interface designs to incorporate dynamic functionality within smaller, modular UI elements.
“Because AJAX-based updates are very fast and incremental (often affecting only a small portion of the UI), users may not notice them -especially when they are used to seeing full-page rewrites. In order to communicate content updates to users, many AJAX applications have adopted attention-getting techniques to highlight interface changes.” –AJAX Interface Design
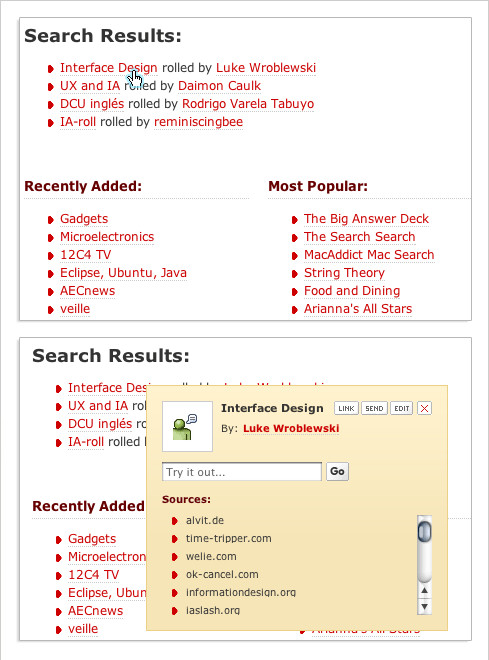
I highlighted one way to indicate such a change using motion with an example from Apple’s Support site. Another technique that can be seen in several Web applications makes use of dialog windows with contrasting background colors to capture user attention. The following example from Rollyo accomplishes this with a bright yellow background.

As Edward Tufte pointed out in Visual Design of the User Interface (1989):
“The border of an active window should be light in value (to avoid clutter with other windows), yet deeply saturated (to provide a conspicuous signal). Yellow is the only color jointly satisfying those conditions, and therefore proves valuable for bordering windows.” -Window Research: Color Guidelines
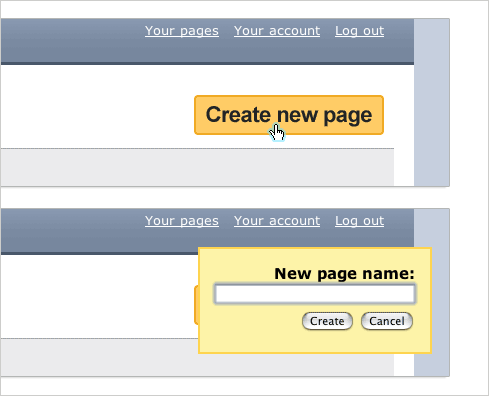
Tufte’s analysis may explain why yellow backgrounds are often the preferred choice for differentiating dialog content from the rest of a user interface. This differentiation can be further amplified with contrasting colors as seen in this example from JotSpot Live:

“Colors that sit opposite each other on the color wheel (referred to as contrasting colors) are good candidates for creating contrast. When used with equal brightness, these colors have a tendency to compete with each other for attention (a phenomenon referred to as simultaneous contrast). As a result, they can be used effectively to bring attention to areas of change.” –AJAX Interface Design